
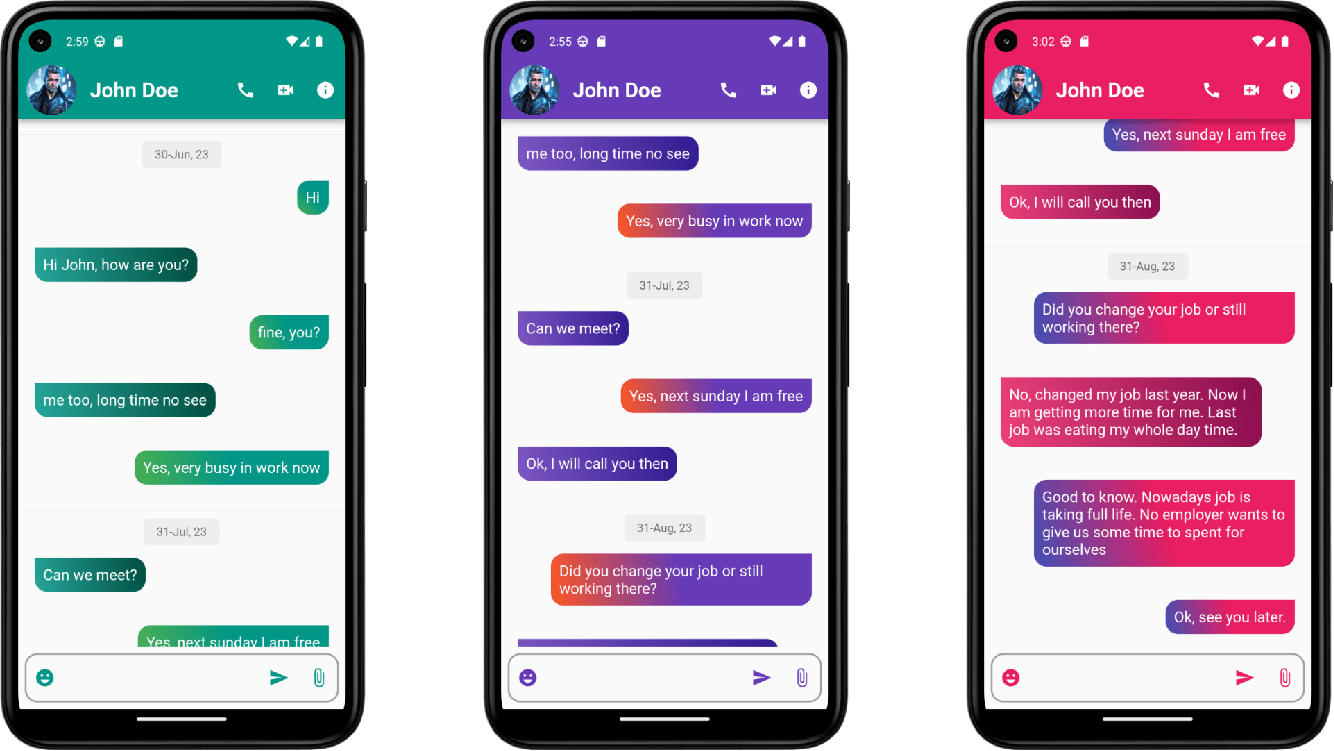
Flutter Chat Screen with Gradient Effect
1. Example of the chat list is as below:
final List _chat=[
Chat(
message:'Hi',
date:DateTime.parse('2023-06-31 08:12:38'),
sentByMe:true
),
Chat(
message:'Hi John, how are you?',
date:DateTime.parse('2023-06-31 08:12:38'),
sentByMe:false
),];
2. Aligned the chat right and left depending on sentByMe true or false.
3. As normally date & time saved in server in the format 2023-06-31 08:12:38, so intl package is used to format date as 31-Jun, 2023.
4. No package is used to group the message by date. Only function is used so that for same date it will show only once. In this way a Date header placed on messages of same date.
