
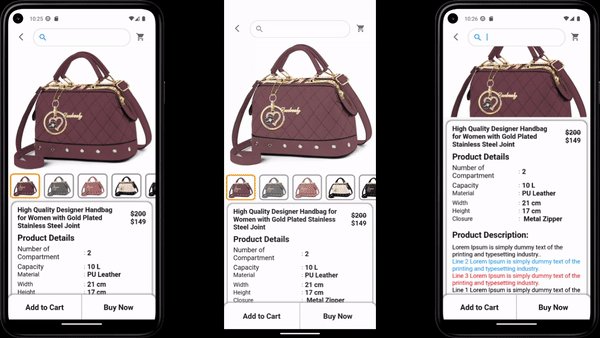
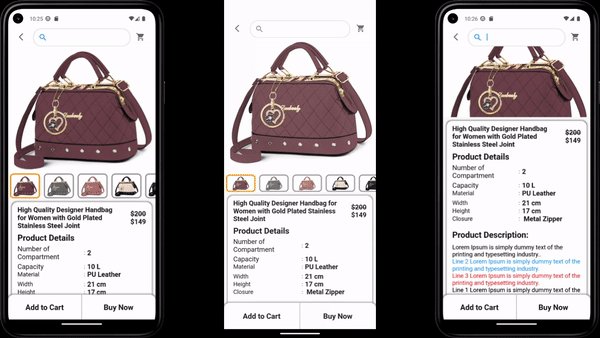
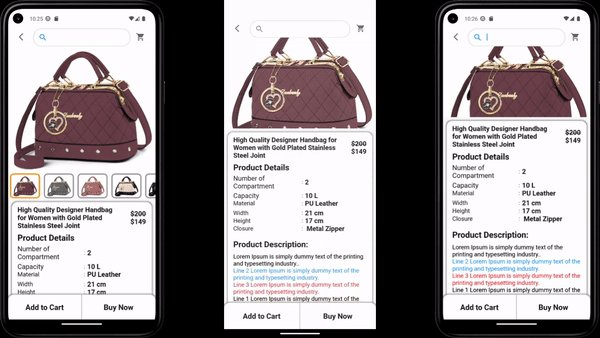
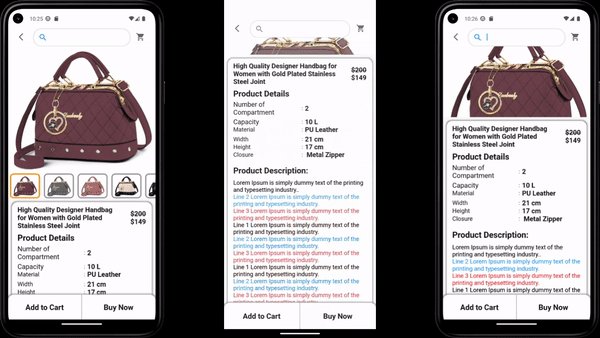
Flutter Screen with Product Multi Image Page view & Thumbnail view
2. On scroll thumbnail will disappear first.
3. Swiping left/right will change to product other image.
4. Also Swiping image will focus to the related thumbnail image.
5. Tapping on a thumbnail image will also animate to the related main image.
6. If many images are added for a product, the thumbnail image row will be horizontally scroll-able.
